Come personalizzare ISOdoc
Come personalizzare l’aspetto grafico di ISOdoc
Per apportare modifiche al layout e all’aspetto grafico della piattaforma ISOdoc, segui la procedura seguente:
Accedi alle Impostazioni cliccando sull’icona in alto a destra.
A questo punto verrà visualizzata una schermata da cui potrai gestire vari elementi grafici della piattaforma. Di seguito le opzioni disponibili:
-
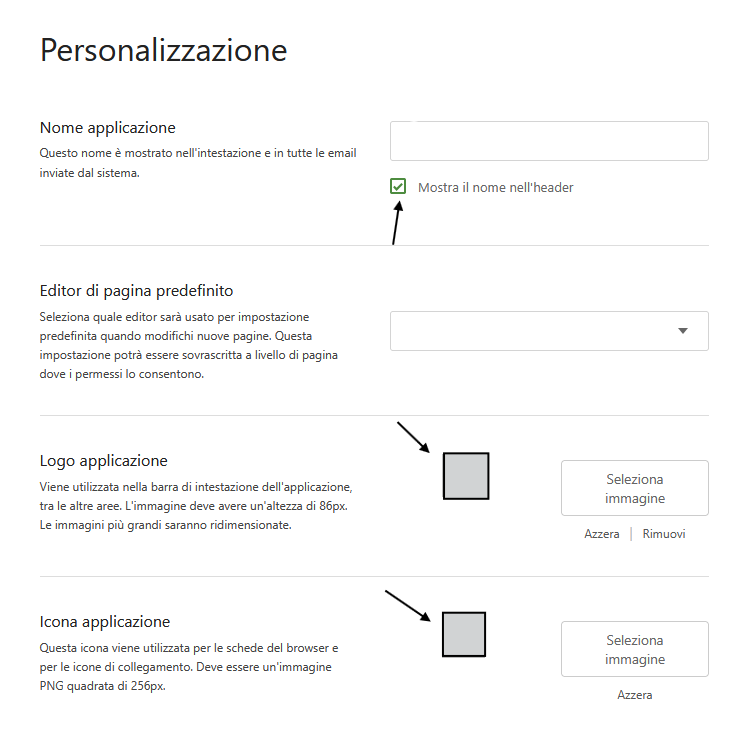
Nome dell’applicazione
Inserisci il nome dell’azienda o una dicitura che rappresenti il tuo sistema documentale. -
Editor di pagina predefinito
Ti consigliamo di lasciare selezionato WYSIWYG, che garantisce la massima semplicità nella gestione dei contenuti. -
Logo dell’applicazione
Immagine visibile nella barra di intestazione della piattaforma.
➤ Dimensioni consigliate: altezza 86px -
Icona dell’applicazione (favicon)
Visualizzata nella scheda del browser.
➤ Formato richiesto: PNG 256x256 px
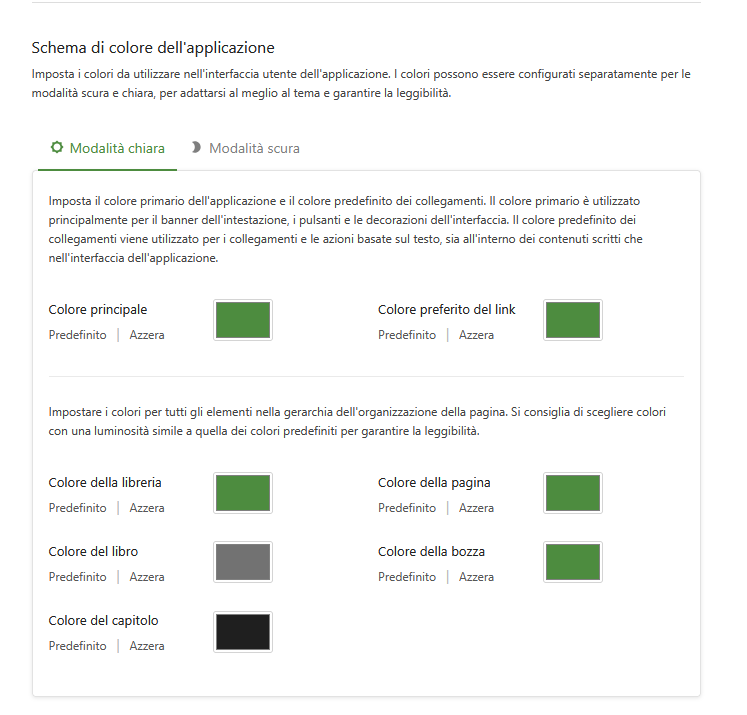
Colori e layout
È possibile personalizzare i colori dell’interfaccia in base alla brand identity della propria azienda. Si possono modificare:
-
Colore principale (intestazioni, pulsanti)
-
Colore dei link
-
Colori di librerie, libri, capitoli, pagine e bozze


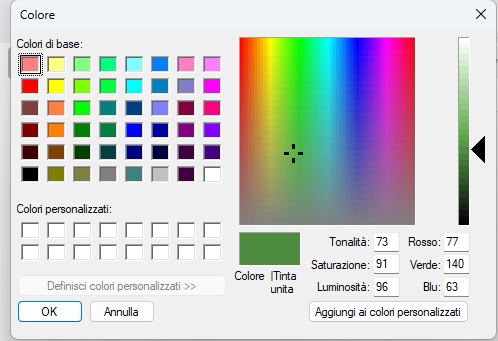
Per ogni voce è presente un rettangolo colore su cui cliccare: si aprirà una tavolozza interattiva da cui selezionare il colore desiderato. È anche possibile salvare una palette personalizzata.
Pagina iniziale della piattaforma
Puoi selezionare quale contenuto mostrare all’avvio della piattaforma:
-
Elenco Librerie
-
Elenco Libri
-
Una pagina specifica precedentemente creata
Link a piè di pagina
È possibile aggiungere uno o più link da mostrare in fondo al sito, visibili anche sulle pagine pubbliche (senza login).
Puoi utilizzare le etichette di traduzione già integrate nella piattaforma oppure inserire il link al tuo sito web.
Esempi:
-
trans::common.privacy_policy→ “Norme sulla privacy” -
trans::common.terms_of_service→ “Condizioni del Servizio”
Contenuto HTML personalizzato (head)
In questa sezione puoi inserire del codice personalizzato che verrà aggiunto in fondo alla sezione <head> di tutte le pagine.
È utile per:
-
Aggiungere codice per strumenti di analytics
-
Applicare stili personalizzati (CSS)